Visual Studio Code简称为vs code,是由微软研发的一款免费、开源的跨平台文本(代码)编辑器,算是目前前端开发几乎完美的软件开发工具。该软件具有集成工具可轻松地将代码部署到Azure,内置了对 JavaScript、TypeScript和Node.js的支持,并具有丰富的其他语言(例如 C++、C#、Java、Python、PHP、Go)和运行时(例如 .NET 和 Unity)扩展的生态系统,还可以设置断点并单步执行前
端JavaScript 代码以快速解决问题,以及使用多目标调试功能调试前端和后端代码。同时,相比于市面上其它同类软件而言,vs code是通过SSH(Secure Shell)的方式连接到远程服务器,简而言之就是在远程开发过程中扮演的角色更像是一款终端模拟工具,不需要繁琐的上传和下载步骤,而且实时性更好,只需要在windows上保存一下,会瞬间同步到远程开发机,非常好用。
软件名称:
Visual Studio Code(代码编辑器) v1.59.0 64位 中文免费绿色版
软件大小:
81.7MB
更新时间:
2021-08-06
软件名称:
Visual Studio Code 64位 v1.59.0 官方最新安装版
软件大小:
78.9MB
更新时间:
2021-08-06

vs code如何设置中文
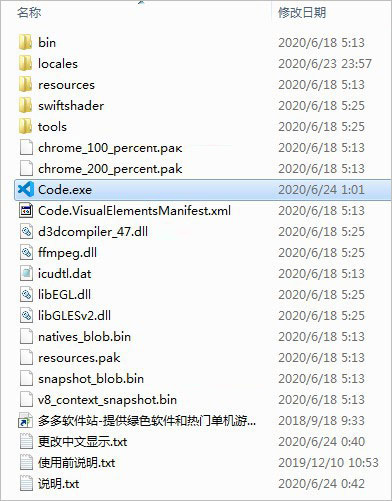
1、首先在本站下载解压,得到vs code绿色版安装包,双击运行"Code.exe"程序即可打开软件;

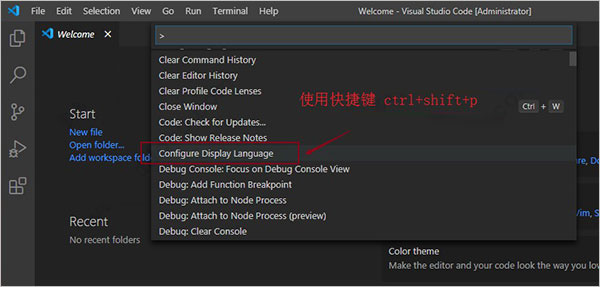
2、打开之后发现默认是英文界面,使用快捷键“Ctrl+Shift+P”打开设置菜单,在下拉菜单选中“Configure Display Language”;

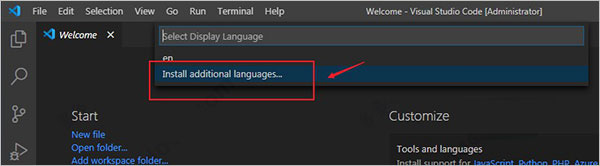
3、再选择“Install additional languages...”;

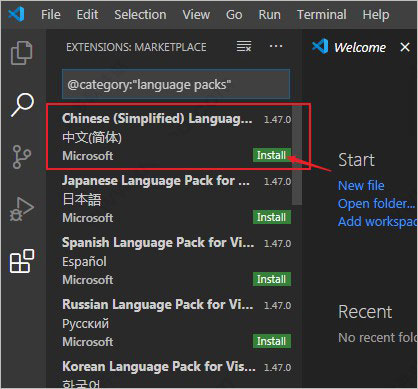
4、在窗口中选择“Chinese (Simplified) Language 中文(简体)”,点击语言下面的绿色“Install”按钮安装选择的语言;

5、安装完成后,右下角会弹出提示框,点击按钮后软件会自动重启,再次显示即是简体中文啦。
vscode插件推荐
1、Auto Close Tag (自动闭合HTML/XML标签)
2、Auto Rename Tag (自动完成另一侧标签的同步修改)
3、Beautify (格式化 html ,js,css)
4、Bracket Pair Colorizer(给括号加上不同的颜色,便于区分不同的区块)
5、Debugger for Chrome(映射vscode上的断点到chrome上,方便调试)
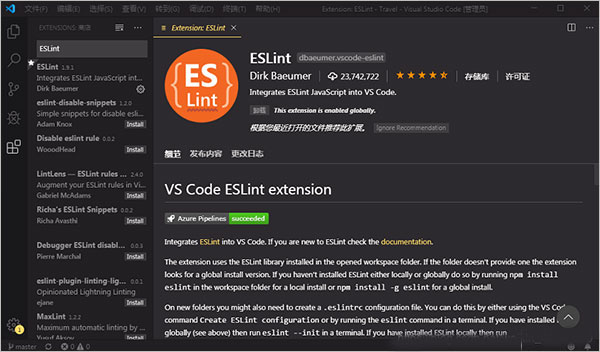
6、ESLint(js语法纠错,可以自定义配置)
提示:这个小编不太喜欢,因为个人代码书写规则不一样,可自由使用

7、GitLens(方便查看git日志)
8、HTML CSS Support (智能提示CSS类名以及id)
9、HTML Snippets(智能提示HTML标签,以及标签含义)
10、JavaScript(ES6) code snippets(ES6语法智能提示,以及快速输入)
11、jQuery Code Snippets(jQuery代码智能提示)
12、Material Icon Theme(vscode图标主题)
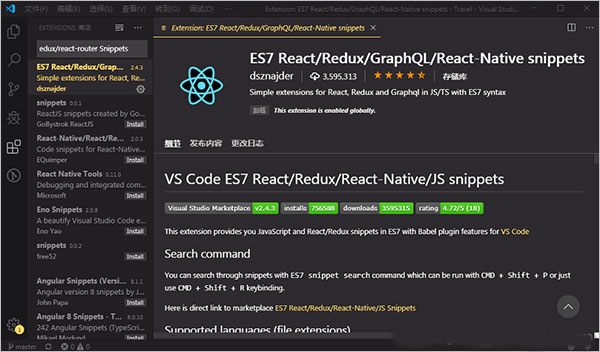
13、 React/Redux/react-router Snippets(React/Redux/react-router语法智能提示)
14、Vetur(Vue多功能集成插件,错误提示等)
15、 Class autocomplete for HTML(智能提示HTML class =“”属性)
除了以上的之外,其他的插件用户可按需求进行下载,希望对你有所帮助噢。

vscode使用教程
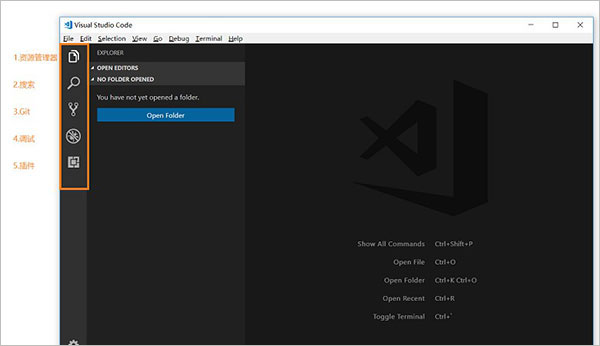
刚上手使用vs code时,建议要先把它当做一个文件编辑器(可以打字然后保存),等到有了一定经验再去熟悉那些快捷键:
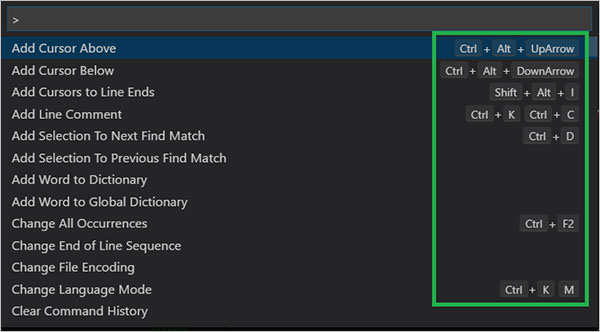
1、根据您的当前上下文访问所有可用命令。

键盘快捷键:Ctrl + Shift + P
2、默认键盘快捷键
所有命令都在命令面板中,并带有关联的键绑定(如果存在)。如果您忘记了键盘快捷键,请使用“ 命令面板”来帮助您。

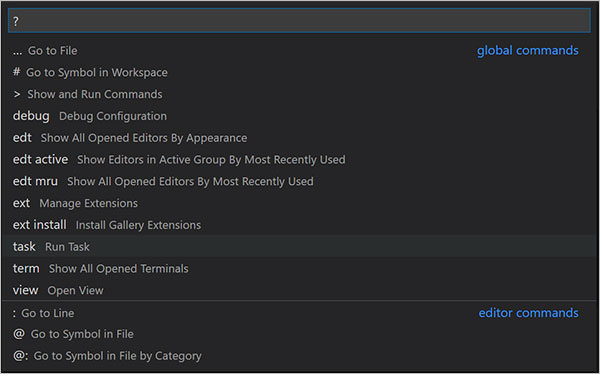
3、快速开启
提示:键入?查看命令建议。

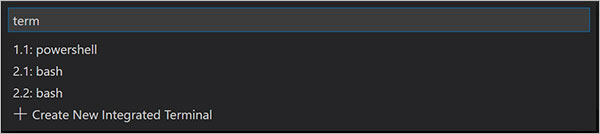
键入命令,例如edt和term后跟一个空格,将显示下拉列表。

4、改变你的主题
键盘快捷键:Ctrl + K Ctrl + T,您可以从VS Code扩展市场中安装更多主题。

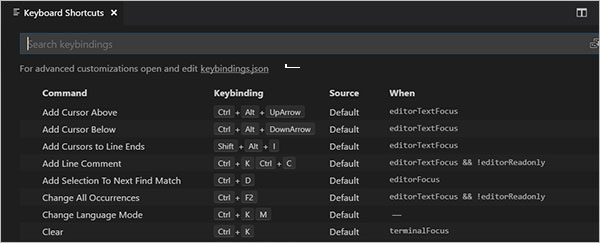
5、按键图
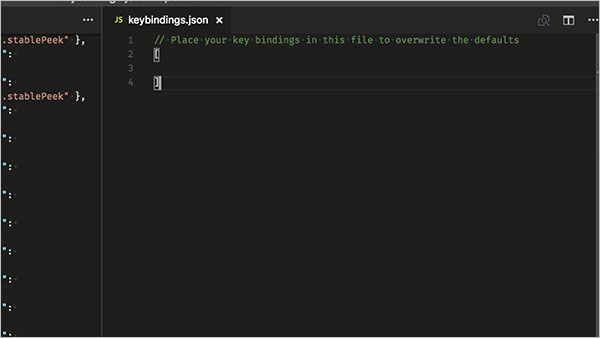
自定义键盘快捷键
键盘快捷键:Ctrl + K Ctrl + S

您可以搜索快捷方式并将自己的快捷键添加到keybindings.json文件中。

还有更多强大的功能等你来发现,让你敲代码更加有趣。
以上就是小编为大家带来的Visual Studio Code如何设置中文?VS Code使用详细图文教程的全部内容,希望对大家有所帮助,更多内容请继续关注。
温馨提示:应版权方要求,违规内容链接已处理或移除!
本站信息来自网络,版权争议与本站无关,您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容。 访问和下载本站内容,说明您已同意上述条款。联系:39070187@qq.com







评论